If you run an online business, you must have searched for “how to Increase page speed score of a website”. With this guide or article in its entirety, you will not fail to understand how it affects your business and its benefits.
Page speed of a website is important for your SEO and as well as the user experience. If your website is not loading in 3.5 seconds, You are wasting a big amount of traffic!
Any website visitors will bounce back, if your website is not loading in few seconds.
Suppose, you are visiting a website and it is taking too much time to load. Do you wait for the page to be fully loaded or go for any other site?
If it is me who is disappointed by slow page speed, I will never visit that site again.
This article is about How to Increase page speed of your website and how I configured my website To achieve better in Page speed Score!
Page Speed
Page speed is a measurement of how fast the content on your page loads. Page speed is often described as page load time, means the time it takes to fully display the content on a specific page.
You have to look at Backend server performance and Frontend! To boost your website page speed and to score better in search engine ranking.
Frontend performance optimization must have to take by yourself from your own side. For example, you have to minify, cache and compress your css and javascript on your own.
Backend Performance is done by your hosting provider. If you are hosting your website on a good hosting platform, they will do their part as they host your website with the best servers around.
Speed Testing
If you are already hosted your website and you need to know the speed of your website, then you have many websites around to check your page speed!
You need two Reports! one from a computer and other from a mobile device! It helps to check performance on desktop and mobile platform!
In desktop, your website will load faster as always you know. There is good reason for you to optimize your website well for mobile pages!
In 2013, there are only 16.3% of Mobile users who browse internet. But In 2019 It increases into 53.3% and June 2019 saw mobile account for 50.71% of searches, with desktop dropping down to 45.53%.
It is likely that mobile searches and Internet usage from mobiles are only going to increase throughout 2020 and upcoming years as it becomes the dominant technology choice in terms of accessing the internet.
You need to check your page speed score from different types of analyser tools to analyse and optimize your website to fix what making your website a turtoise!
Page Speed Insights
PageSpeed Insights analyzes the content of a web page, then generates suggestions to make that page faster. PageSpeed Insights Speed Score incorporates data from CrUX (Chrome User Experience Report) and reports on two important speed metrics: First Contentful Paint (FCP) and DOMContentLoaded (DCL).
PageSpeed Insights (PSI) reports on the performance of a page on both mobile and desktop devices, and provides suggestions on how that page may be improved.
You Can read More From the google’s Documentation about Page Speed Insight!
GTMetrix
GTmetrix is a free tool that analyzes your page’s speed performance. Using PageSpeed and YSlow, GTmetrix generates scores for your website.
You can analyse your website for free and also for a price with their pro plan that will help you to get more monitoring, API credits, or exclusive features.
Features of GTMetrix. This link will help you to know more features of GTmetrix Tool!
Pingdom Tools
Pingdom offers cost-effective and reliable uptime and performance monitoring for your website.
They use more than 70 global polling locations to test and verify our customers’ websites 24/7, all year long.
With Pingdom you can monitor your websites’ uptime, performance, and interactions for a better end-user-experience.
You can checkout more of their features and others from Pingdom’s Website
SEO Best Practices
Google has indicated site speed (and as a result, page speed) is one of the signals used by its algorithm to rank pages. And research has shown that Google might be specifically measuring time to first byte as when it considers page speed. In addition, a slow page speed means that search engines can crawl fewer pages using their allocated crawl budget, and this could negatively affect your indexation.
Page speed is also important to user experience. Pages with a longer load time tend to have higher bounce rates and lower average time on page. Longer load times have also been shown to negatively affect conversions.
My website Speed
My website pages are not that much best compressed or optimized web pages. But my website is compressed and optimized as best in my limits. You can see..
My website Details
Domain: IrfanHabeeb.com
Type: Blog
CMS: WordPress
Theme: Astra
Plugins: 7
Hosting: Shared Hosting
Server: India
My website’s current details are above! As of 2020 August!
I have created my website performance Reports from above listed page speed analyser tools and here are the results..
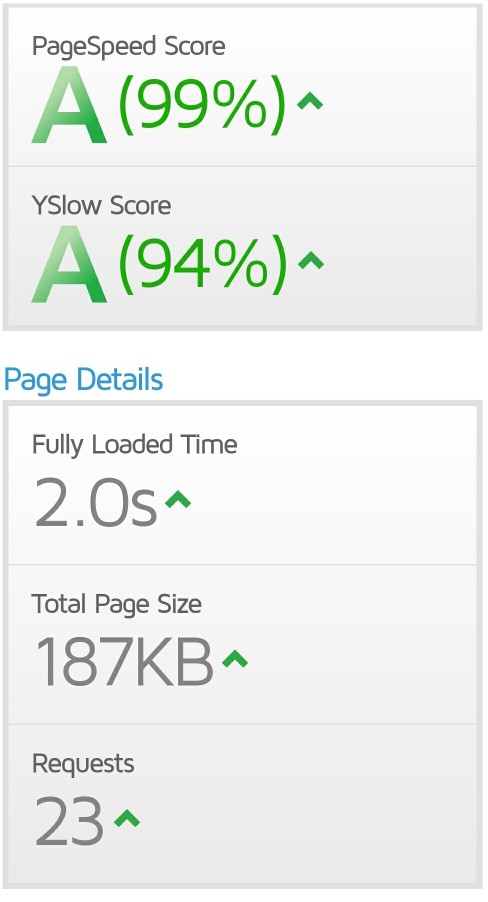
GT-Metrix

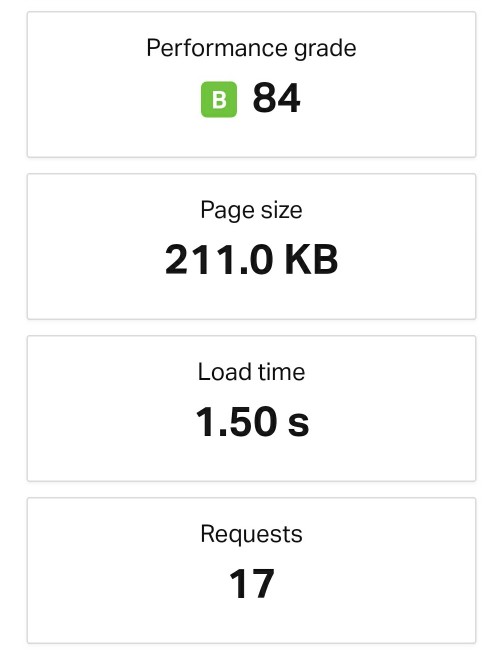
Pingdom Tools

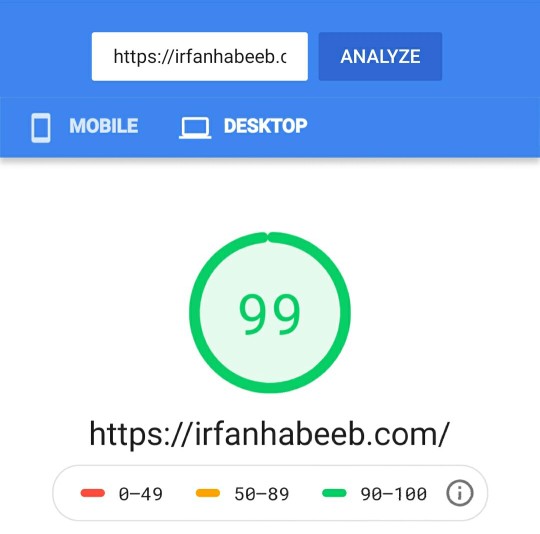
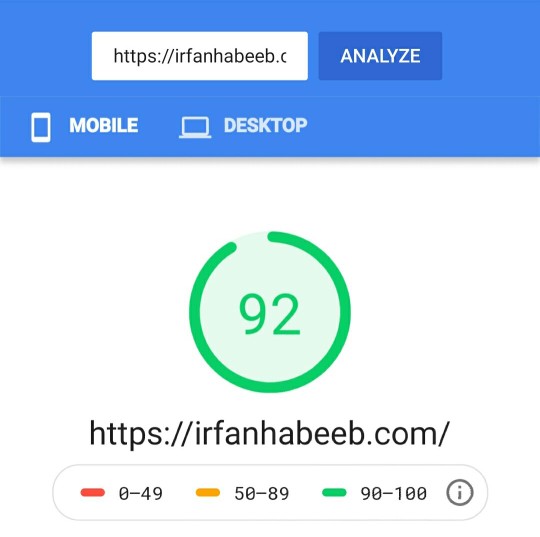
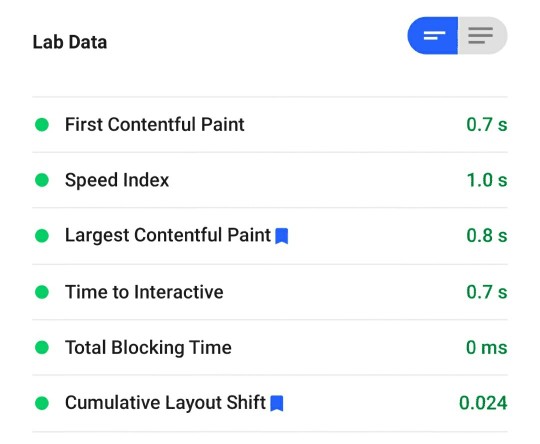
Page Speed Insights
Desktop page Result:

Mobile Page Result:

More Stats from Page speed Insights:

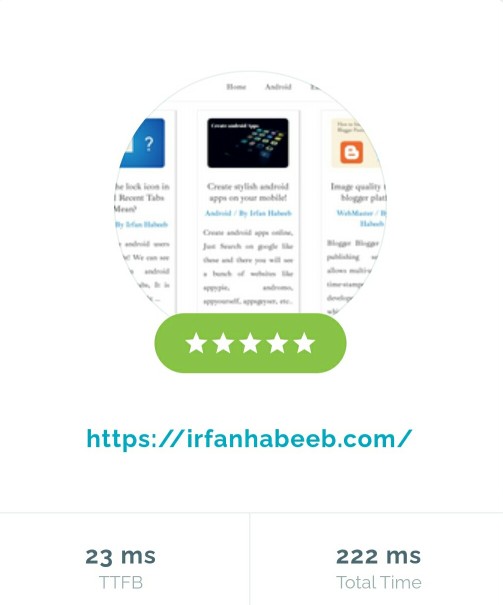
ByteCheck (TTFB)

To Increase page speed of your website you have to Implement Not only front-end performance fixes, But also to take a look at your backend. So you need to check out the TTFB of your Website also!
What is TTFB?
First of all, What is TTFB? It is defined as Time To First Byte, and it refers to the amount of time it takes a browser to create a connection to the server and start downloading the contents of a web page. Google simply defines TTFB as a period of “waiting”
How TTFB affect your website’s overall speed?
TTFB is the time spent waiting for the initial response, In addition to the time spent waiting for the server to deliver the response.
Suppose, you are optimized your website as well as you can and there is a long waiting for the initial response?
Your website visitors will definetly leave your website and never ever come to wait in the queue!
There is too many remarks and opinions from many tech giants such as google and cloudflare. Cloudflare says leave it alone and Its nothing to do for your website. But google recommend to consider TTFB!
There are two main good reasons for you to consider TTFB!
1. Users spend less time waiting for your site to start loading, improving the user experience.
2. Users are less likely to bounce while waiting for content to start appearing on the page, meaning higher engagement and retention.
What causes a slow TTFB?
1. Network latency
2. High web traffic
3. Server configuration and performance
4. Dynamic content
5. DNS response time
How To reduce TTFB?
Use a fast web hosting service. My TTFB shown in Bytecheck.com is 23 Sec which is excellent now may be changed later as it is always depend upon the web traffic of a website.
You need to choose a server that is located from where your visitors are. Ensure your hosting can handle much of traffic you get is also crucial!
I am currently using a shared hosting powered by Mrcloudhosting with cloudflare Free CDN and Jetpack’s Photon. I am only using minimum plugins that is very well needed for a simple blog like this.
Increase Page Speed
There are many optimizations tips recommended by online analysis tools I mentioned above and Tricks worked for me to Increase the page speed of this website!
You know that To Increase page speed of your website without over caring is not possible. You have to do many things to score higher in these page speed analyser tools and also in Search engine.
How To?
1. Choose a right web hosting service
2. Use A CDN Service
3. Only Use minimum Plugins
4. Choose lightest theme template
5. Enable Compression
7. Minify CSS, JavaScript, and HTML
8. Reduce Redirects
9. Remove render blocking Javascript
10. Leverage Browser caching
11. Optimize Images
12. Improve Server Response time
Choose a right web hosting service
Choosing right web hosting service is not that much difficult, But you need to decide it yourself according to your website type, needs and requirements.
A best web hosting servics will not disappoint you by slowing your website down. You can checkout This Article about Choosing right web hosting!
Use A CDN Service
Content distribution networks (CDNs), also called content delivery networks, are networks of servers that are used to distribute the load of delivering content. Essentially, copies of your site are stored at multiple, geographically diverse data centers so that users have faster and more reliable access to your site.
You can use cloudflare free CDN used by millions of websites to accelerate and increase page speed. You can setup cloudflare by changing nameservers of your Domain name.
Only Use minimum Plugins
Use fewer plugins, that is very well needed for your business to run. Additional plugins that is only for decoration or any other types of satisfaction really need to be removed.
Especially if you are on a shared hosting, do not Install more than 10 to 15 plugins. That is more than enough for a web page to run smoothly.
Choose lightest theme template
Many themes comes up with more flexibility and customizations that will lead the size of theme to maximum. So avoid that type of themes if you can find the light weight theme available and suitable for your website.
Choose a more flexible theme like Astra that can be customizable more than any other themes and still can be very fast and minimal!
Enable Compression
Use Gzip, a software application for file compression, to reduce the size of your CSS, HTML, and JavaScript files that are larger than 150 bytes.
If you are using cloudflare, you can enable brotli compression, that is better than the Gzip compression. And also you can Enable Gzip on your website with Brotli. Click here to know how to enable Gzip
Minify CSS, JavaScript, and HTML
By optimizing your code (including removing spaces, commas, and other unnecessary characters), you can dramatically increase your page speed. Also remove code comments, formatting, and unused code.
Reduce Redirects
Each time a page redirects to another page, your visitor faces additional time waiting for the HTTP request-response cycle to complete. For example, if your mobile redirect pattern looks like this: “example.com -> www.example.com -> m.example.com -> m.example.com/home,” each of those two additional redirects makes your page load slower.
Remove render blocking Javascript
Browsers have to build a DOM tree by parsing HTML before they can render a page. If your browser encounters a script during this process, it has to stop and execute it before it can continue.
For this you have to put yout javascript on bottom of your website body!
Cloudflare can help you with this by enabling their rocket loader script.
Leverage Browser caching
Browsers cache a lot of information (stylesheets, images, JavaScript files, and more) so that when a visitor comes back to your site, the browser doesn’t have to reload the entire page. Use a tool like YSlow to see if you already have an expiration date set for your cache. Then set your “expires” header for how long you want that information to be cached.
Read this article to set expire headers in your website scripts and files.
Optimize Images
Optimize your Images before and after the upload of images into your website is a smartest thing to do!
For this, you have to compress your images, by using online or offline tools. Some tools such as ReduceImages, CompressJpeg, Free concert, etc can be usefull for you to compress and convert your images before uploading to your website.
And after the upload, you need to use Jetpack Free Photon CDN and Optimizations for compressing your images. If you are using your medias in this way, you can have a great web page speed!
Improve Server Response time
Your server response time is affected by the amount of traffic you receive, the resources each page uses, the software your server uses, and the hosting solution you use.
As I have already mentioned About TTFB you can improve your TTFB speed by choosing right hosting, right software and ideal resources!
Conclusion
Optimize as much as you can. But do not optimize and retaliate against SEO as washing and wiping the baby. Some people often tend to disable images in all their posts to increase page speed. But that will have an impact on your SEO and User experience.
Increase page speed of your website by doing all the above tasks is not close to hard. But In addition to these, you need to care about it expecially adding the rich media! For example, I have used too many images that is not compressed and have 800kb to 1mb sizes of images before, Now it is only 10kb to 50kb.
Images aren’t a problem if you can optimize and Increase Page speed of your website by doing some technical implementations and care!
If you are able to Increase page speed of your website, you will have too many benefits! Such as Crawling Demand, Search engine Ranking, better user experience and others.


